Blog

Flutter has uplifted its initial mobile-centric existence, deploying new forces in web development with the release of Flutter 3. This evolution is not merely a step forward in technology; it represents a shift in developmental paradigms, enabling interactive experiences across diverse platforms through a singular codebase.
Flutter into web development is a significant leap, providing a unified methodology for developing dynamic, responsive applications for both mobile and web. We have previously talked about examining its security capabilities, suitability for MVP development, and future trajectory. These explorations offer a comprehensive perspective on Flutter’s transformative influence in the developmental realm.
However, this guide will further explore Flutter for the web, exploiting its features and role in web development. We will point insights from diverse, knowledgeable sources to present an exhaustive, insightful perspective on Flutter’s innovations and applications in web development.
Let’s take a closer look at the core of Flutter, focusing on a web development.
Understanding Flutter for Web:
Flutter for web is an extension of the Flutter framework, allowing developers to run Flutter code in a browser, enabling the creation of highly interactive, graphically rich content. It’s a revolutionary approach to developing web applications. You can transform existing Flutter code, written in Dart, into a web experience as it utilizes the same Flutter framework, with the web being just another target device for your app. With the help of DOM, Canvas, and WebAssembly, Flutter can offer a user-friendly and high-quality experience across various modern browsers.

Evolution of Flutter
Flutter has evolved significantly since its inception, with its capabilities extending beyond mobile to web development. The latest releases marked a significant milestone, introducing support for Linux and macOS apps too (in parallel to Android/iOS/Web).
Key Features
Unified Code Repository: Allows to write code once for mobile/web/desktop reducing development time and costs.
Optimal for MVPs: Offers a cost-effective and efficient solution for developing Minimum Viable Products.
Effortless Customization: Changes or adjustments can be made quickly due to the unified code repository.
Native-like Performance: Compiles into native code, ensuring high-speed and smooth running of apps.
Exceptional Widgets: Provides access to an extensive library of widgets tailored for various sectors.
Animation-Friendly: Easy animation support simplifies the creation of intricate animated features.
Secure by Design: Detects potential vulnerabilities, adhering to the strictest security standards.
Exceptional User Experience: Ensures seamless user experience and smoother app performance.
Flutter’s Impact
Flutter’s web development is likely to have a impact on the industry, allowing for the development of visually stunning, high-performing web applications with unparalleled ease and efficiency. Moreover, creators of existing apps can now easily migrate and adapt to the web without significant effort.
For a more in-depth look at Flutter’s features and impact on development, refer to our article „Continuing to Rely on Flutter: A Smart Choice.”
Let’s explore how Flutter for Web stands out in the competitive landscape of web development frameworks and how it can influence in modern web development.
Setting Up and Creating a Flutter Web Project:
Prerequisites
Before creating a Flutter Web project, it’s crucial to have a foundational understanding of Flutter and Dart programming language. Additionally, having the following tools and knowledge is essential:
Flutter SDK: The latest version of Flutter SDK recommended.
Dart SDK: The latest version of Dart SDK recommended too
Web Support: Ensure that web support is enabled in your Flutter environment.
IDE with Flutter Plugin: An Integrated Development Environment such as Visual Studio Code or IntelliJ IDEA with Flutter and Dart plugin installed.
Basic Knowledge of Flutter & Dart: Familiarity with Flutter’s components and Dart syntax is crucial for navigating through the development process.

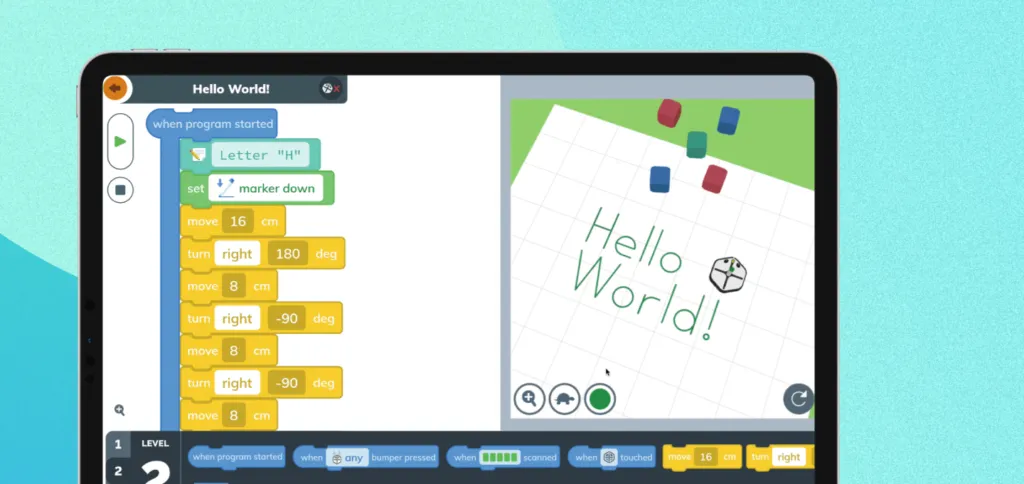
iRobot app is a perfect example of using Flutter for web projects
Creating a Project
Initialize a New Project:
Open the terminal and run the command flutter create my_project_name to create a new Flutter project.
Navigate to the Project Directory:
Navigate your project directory using the command cd my_project_name.
Enable Web Support:
Run flutter config –enable-web to enable web support for the project.
Create a Web Build:
Execute Flutter build Web to create a build for the Web.
Run the Project:
Finally, run Flutter run -d web to start your Flutter web project.
Understanding Project Structure
A Flutter project is organized into various folders and files, each serving a specific purpose:
- lib/: This is where your core logic stays.
- web/: Contains the HTML and JavaScript code to bootstrap the application on the Web. It includes the index.html file, which hosts the Flutter app.
- pubspec.yaml: This file manages the dependencies and assets needed for the project.
- test/: Has the test files for testing the app’s functionality.
Each component’s clear understanding is crucial for efficient navigation and management of the Flutter web project.
Now that we have established the foundational knowledge and setup for creating a Flutter web project let’s explore the distinctive features and components of Flutter for the Web, making it a preferred choice for modern web development.
Designing and Building Components:
Designing in Flutter for the Web involves carefully incorporating various components to create a user-friendly interface. Components like navigation bars, pages, and text widgets are integral to crafting an intuitive user experience. Here’s how you can approach designing the webpage in Flutter:
- Sketching Layouts: Before diving into coding, sketch the layouts of your web pages, considering the placement of each component.
- Choosing Components: Decide on the components you need, such as navigation bars, pages, and Text widgets, and plan their integration cohesively.
- Styling Components: Style each component with appropriate themes, colors, and fonts to ensure visual harmony across the webpage.
Building Components
- Building components in Flutter involves creating and integrating individual elements like buttons, AppBar, and text widgets to construct the overall application. Here’s a detailed guide on building components in Flutter:
- Integrate Components: Integrate the created components into the main application, ensuring seamless interaction between them.
- Test Components: Regularly test each component for functionality and interaction to ensure they work as intended within the application.
Creating Responsive UI
Creating a responsive UI is pivotal in Flutter for Web to ensure the application’s adaptability across different screen sizes and orientations. Here are some recommendations and guidelines for building a responsive UI with Flutter:
Use Responsive Packages: Leverage Flutter packages like flutter_screenutil to make the UI scalable to different screen sizes.
Employ Media Queries: Utilize media queries to adapt the UI components to varying screen dimensions, ensuring optimal layout and readability.
Test on Different Screens: Regularly test your application on different screen sizes and resolutions to ensure consistent user experience across devices.
Having delved into designing and building components, let’s further explore how to optimize the performance of a Flutter web application, ensuring it runs smoothly and efficiently across various platforms.

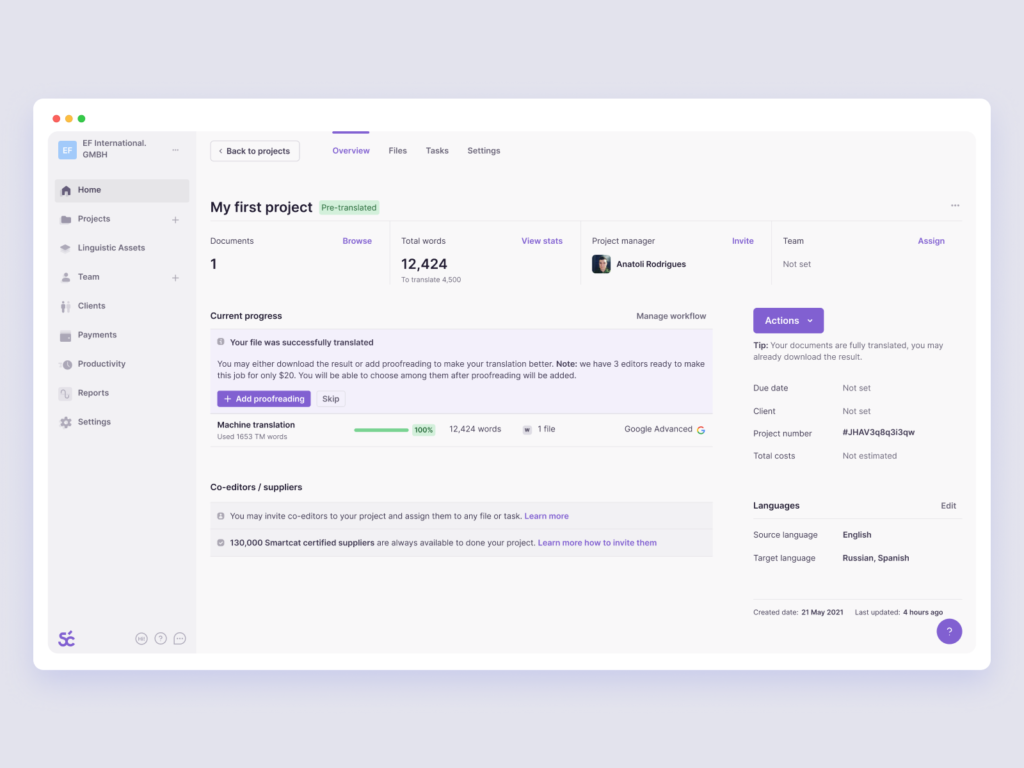
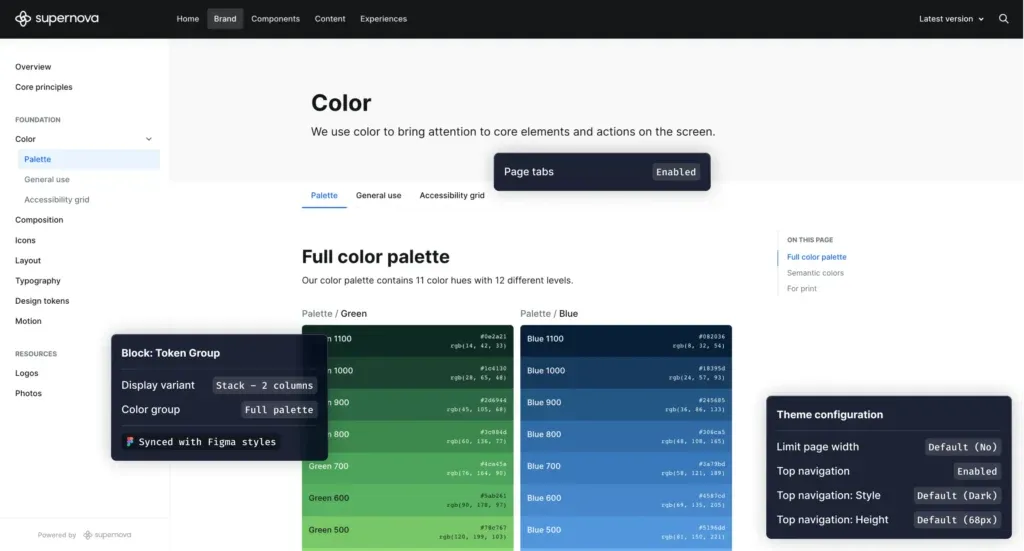
Supernova is a prime illustration of leveraging Flutter for creating collaborative web-based design system platforms.
Advantages of Using Flutter for Web Development:
Speed and Performance
One of the standout advantages of using Flutter for Web Development is its speed and performance. Flutter operates without relying on a bridge to communicate with the native environment, eliminating the need for context switching and allowing direct compilation to the native code. This results in faster, more efficient performance and smoother user experiences, making it a go-to choice for developers aiming for optimal application responsiveness and speed.
Adaptability and Multi-Platform Support
Flutter’s adaptability and support for multiple platforms are unparalleled. With a single, unified codebase, developers can deploy applications across various platforms, including iOS, Android, and the Web, without compromising performance or user experience. This adaptability simplifies the development process and ensures consistency in appearance and behavior across different platforms, enhancing the overall user experience.
Time and Cost Efficiency
Flutter’s ability to support multiple platforms with a single codebase is great for startups and small businesses operating on limited resources and tight schedules. It significantly reduces the development time as developers need to write and maintain only one code set. This efficiency translates to reduced development costs and faster time-to-market, enabling businesses to allocate resources more effectively and focus on other crucial aspects like marketing and user acquisition.
Challenges and Considerations:
Rendering Challenges:
Flutter Web faces challenges in rendering due to its package support limitations. It is crucial to understand that Flutter Web improvements are continually being made to enhance its rendering capabilities. Developers must consider these limitations when opting for Flutter Web for their projects.
SEO and Plugin Support:
Flutter Web is not SEO-friendly, which can be a significant consideration for products relying heavily on search engine visibility. This limitation can impact product marketing on search engines, and developers may find better results with other web frameworks when SEO is a priority. Additionally, Flutter Web needs to maximize its full support for plugins, which can be a constraint for developers looking for extensive plugin support.
Performance Considerations:
While Flutter Web can manage massive amounts of data and efficiently render animations, transitions, and graphical effects, it still needs to improve to meet the performance of modern JavaScript frameworks and libraries like Vue, Angular, and ReactJS. The choice between the rendering engines DomCanvas and CanvasKit can also impact the performance and user experience of the applications, with CanvasKit offering better performance but at the cost of a larger load size.
Load Size:
Flutter Web’s load size may look poor compared to classic web development. HTML’s minimum payload is 1.8 MB, and CanvasKit includes an extra 2MB, providing better performance but requiring users to wait more.
Hot Reloading Feature:
The Hot Reloading feature of Flutter Web sometimes is tricky.
Static Website Pages:
Flutter could be better for static website pages with lots of text. For such requirements, a higher standard website development process may result in better outcomes, quicker load times, and more feasible maintenance.
Conclusion:
Flutter has evolved beyond its origins. This transformation allows the creation of interactive, multi-platform experiences through a singular codebase. It’s a game-changer, enabling the development of high-performing, visually compelling web applications with unparalleled ease.
However, it’s crucial to acknowledge its challenges, such as SEO limitations and rendering issues, alongside its numerous advantages like adaptability and cost efficiency. Despite these, its potential to redefine developmental standards and craft seamless, interactive experiences is undeniable.
Flutter for Web is promising innovative solution, and creates the opportunities to redefine our interaction with the Web. It’s a development to watch, as it continues to evolve and influence the web development landscape.
Get latest insights, ideas and inspiration
Take your app development and management further with Codigee
Let's make something together.
At Codigee, we value transparency, efficiency, and simplicity. No overengineering. No wasted time.
Just straight-up execution.
We are obsessed.
Every billion-dollar company started with one decision, one step, one iteration. The key? Taking action and executing fast.

