Blog
![Flutter and Unity. A way to boost up your business. [Update]](/_next/image?url=%2Fapi%2Fmedia%2Ffile%2FWorking-on-combining-Flutter-with-Unity.jpeg&w=1920&q=75)
Tired of the same old features in mobile apps? Want to give your users something they haven’t seen before? If you’re thinking about using Unity, it’s because you want to create something that truly stands out—something with advanced functionality that leaves your competition behind.Whether it’s creating Custom Product Configurators with 3D tools that let users view and configure products in high-quality, or diving into Augmented Reality (AR) to provide immersive experiences, Unity is one of the top choices for developers. From Interactive Interfaces that simplify complex controls and planning panels to Gamification that keeps users engaged, Unity’s flexibility can help you achieve your goals. And let’s not forget Unity’s amazing capabilities in 2D/3D game development, which powers some of the world’s most popular apps.
Why Flutter?
For those who aren’t familiar with Flutter:
Flutter is Google’s open-source toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
These days, Flutter has become the go-to choice for many businesses building mobile apps. Just look at the number of banks that have migrated to Flutter in recent years. It’s popular because it lets developers create both Android and iOS apps at the same time, something that used to need two separate teams. Plus, developers often say that Flutter’s performance and stability are better than many other solutions out there.If you want to dive deeper into what Flutter and Unity can do for your project, try out our AI-powered cost estimate generator, which gives you tailored technology recommendations: GENERATE-COST-ESTIMATE-AND-GET-SPECIFICATION.
Why Unity?
Unity is ideal for businesses looking for cross-platform capabilities and fast development cycles. Known for its flexibility, it’s perfect for creating immersive experiences like Custom Product Configurators and Augmented Reality while maintaining great mobile performance. Compared to other options like Unreal Engine, Unity’s lightweight framework is better suited for projects that prioritize speed and efficiency. With over 50% of mobile games and 60% of AR/VR content built on Unity, it’s a go-to platform for companies that want to deliver high-quality interactive applications on a large scale.
So should you consider combining Unity with Flutter instead of creating the whole app in Unity?
First of all, according to Clutch, as of today, 263 firms are offering Unity Development, and 1350 firms are offering Flutter Development.
This clearly shows that the availability of Unity Developers is much lower. I don’t need to explain how this affects the pace of recruitment and the costs of these specialists. At this stage, you’re probably wondering who exactly you need for your project and how large and costly the team will be, right?
If you’re planning your app and you know that 2D/3D models, scenes using Unity’s physics engine, or games will only take up a given portion of it, whether it’s a 50/50 ratio of screens or more or less, it means you’re at a point where you might be considering how to divide the work among developers.
More importantly, you should also think about the maintenance process, because after the launch phase of the app, you will face a long post-launch period, where you often change and test parts of the app related to monetization, user flows, UX, and general business logic changes.
It turns out that in your project, many developer tasks are not related to game physics, meaning they don’t have to be implemented by Unity Developers. Therefore, considering the aforementioned business issues, it might be a rational choice for you to hire a Unity specialist for the Unity parts and a Flutter specialist for the rest of the application.
So, the answer is: Yes, you should! But how does it work?
Flutter directly communicates with native Android/iOS source code. You can display entire Unity screens or their fragments in your Flutter application at any time. This means that you can have most of your product designed as an application, but when it’s needed, you can launch your fully functional games, animation, or 3D Models.
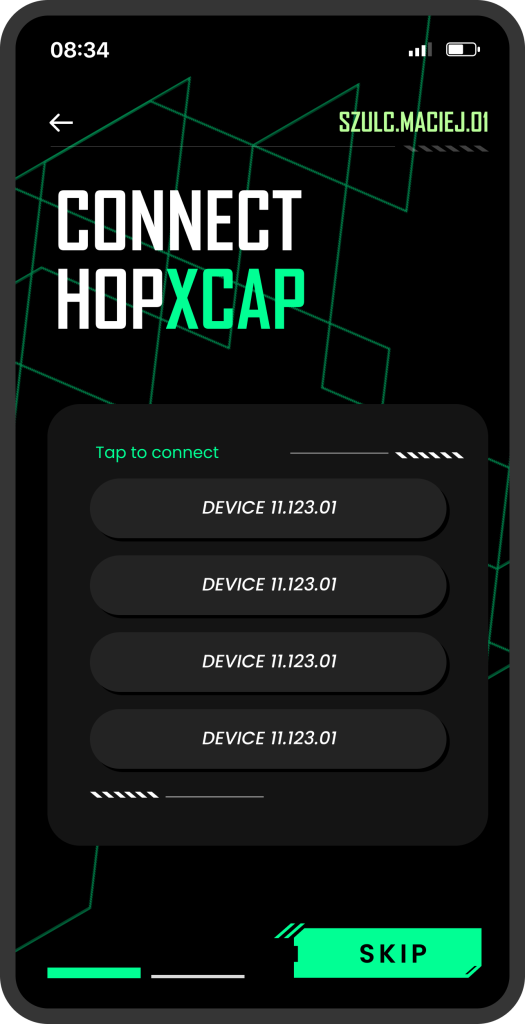
Scenario 1 – WEB3 Game
Imagine your app is a WEB3 Game, and…as a matter of fact Codigee is currently working on such a solution combining Flutter and Unity for HOPX. If you’re looking for a flutter unity example, this project will provide a perfect demonstration of how these two platforms can work together.

Communication for Bluetooth device (Flutter)

2D/3D Games (Unity)
These app’s main features are:
- connecting to crypto wallets (Flutter),
- marketplace with NFT items with buy/sell functionality (Flutter),
- communication for Bluetooth device (Flutter),
- geolocalization for move2earn mechanism (Flutter),
- 2D/3D games for the play2earn tool (Unity).
It means that four out of five of this app’s main features don’t have to be made in Unity as it would look like in a standard approach, as this app must implement 3D games.
How do we handle that? Most of the features are made with a single-codebase in Flutter, as the app is meant for Android and iOS systems. Only the screens with games are made in Unity. So mobile Flutter App developers can focus on business logic, Bluetooth connection, web3 development, and game developers can work only on games.
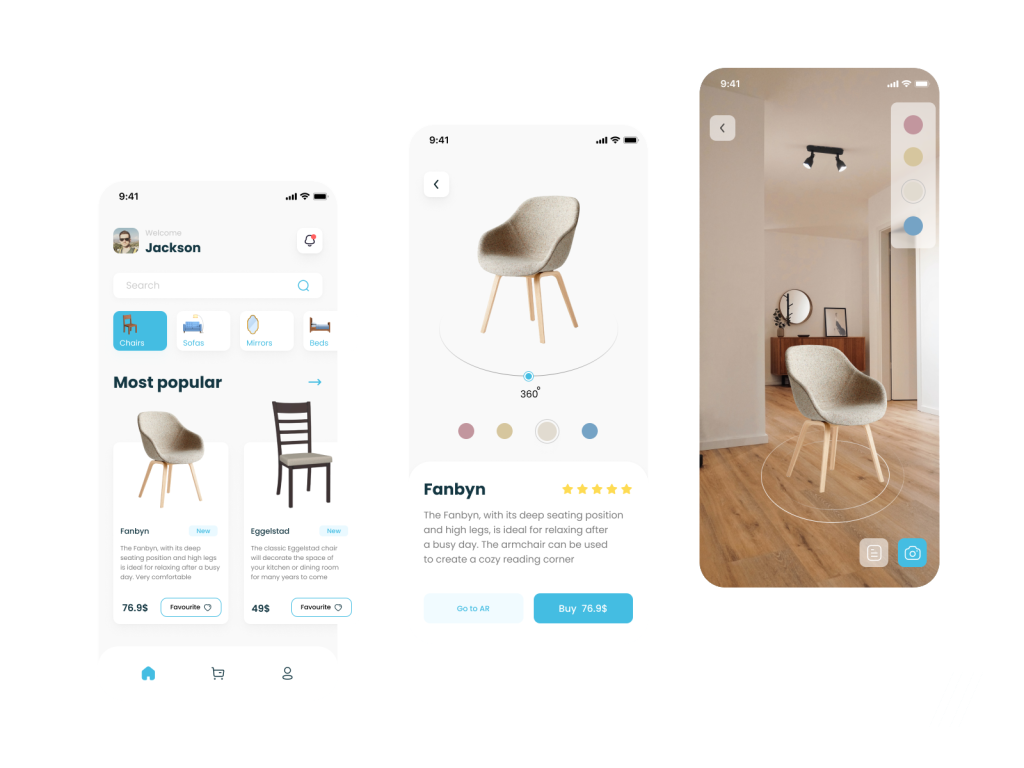
Scenario 2 – e-commerce shop
An application lets the customer directly view the product in 3D on the phone.
Is it possible?
The current Unity solutions allow for the implementation of 3D models of accessories and their direct display on the phone. If we combine all this with AR technology, we get a full-size mobile store where the customer can check directly in his home whether a specific model suits him.
Such an application is created mainly from lists, simple views and handling the connection to the server. So again, most functionality can be created much faster using Flutter Mobile App Developers.

Created by Nikita Lavrik
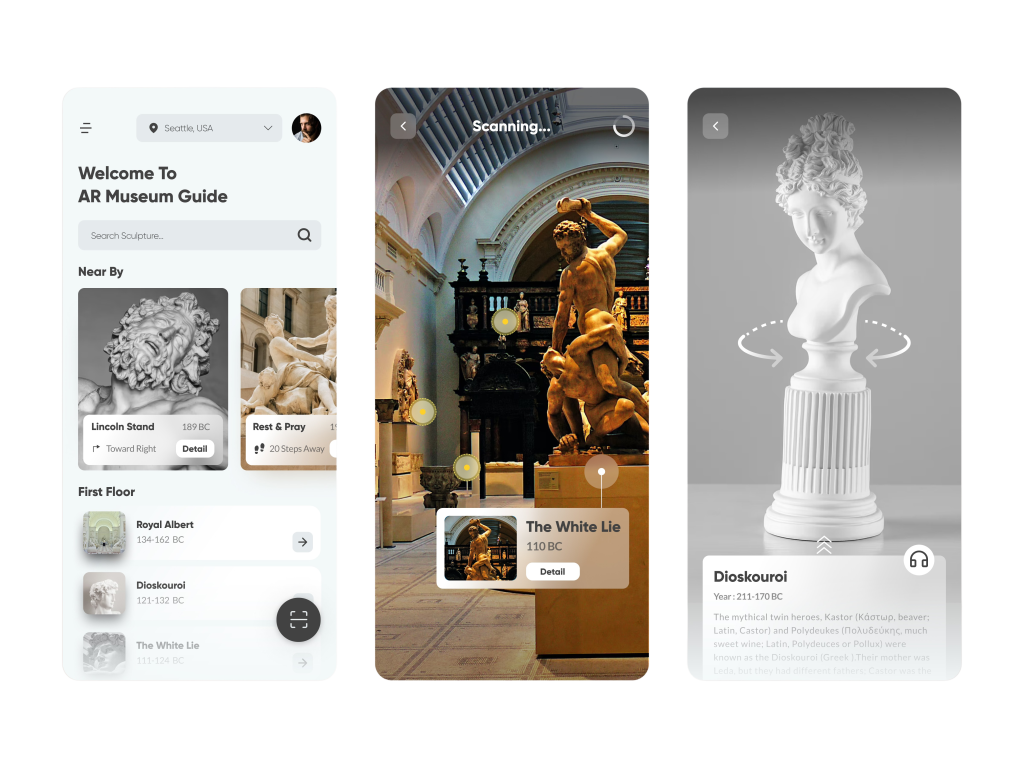
Scenario 3 – Flutter Unity AR for your Users
Regardless of your application, it is very likely to have a user community. So whether your business is a Web3 game or an art gallery, it is very sensible for your community to thank you for implementing their unique, trendy features.

Created by AISHWARYA SINHA
HIDDEN COSTS AND MAINTENANCE OF FLUTTER WITH UNITY APP
It’s worth mentioning the additional cost associated with maintaining a Flutter project integrated with Unity, which involves a more complicated and extended build process, and generally adds a level of complexity to the project. For instance, if you’ve previously relied on less experienced developers, this could be an issue. A lack of experience in integrating Flutter with Unity, or a general lack of experience among the developers, could result in several weeks of unplanned delays for your team and problems that last for many months. To avoid this, it’s advisable to invest initially in structuring the project in a way that makes its future maintenance as hassle-free as possible. This pertains to the project’s structure, repository, and CI/CD.
In the later stages of the project, however, maintenance will primarily fall on the shoulders of the Flutter Developer, as most changes are introduced in the app’s Flutter portion. One can imagine a scenario where the entire logic from the Unity side has been implemented once and doesn’t require further maintenance, while the Flutter part continuously utilizes it without the need for a Unity Developer’s attention. This, in the long run, could prove to be cost-effective.
TRANSFORMING YOUR EXISTING UNITY APP TO FLUTTER
Every Unity project can be integrated into a Flutter application. What needs to happen is preparation on both the Unity side, where communication with Flutter is established, and on the Flutter side, where apart from communication, the inclusion of Unity into the project is also implemented. If you have an extensively developed application or game in Unity that has been in development for years, the process of gradual transformation could be lengthy and ultimately not cost-effective. However, if you’re considering a complete redesign of the application, perhaps this is the perfect time to change technology. Speaking of smaller applications, or those being built from scratch, it’s also a good time to consider both technologies.
Performance Flutter with Unity
Building Unity on Flutter is just as efficient as simply building a native view in Flutter. The programmer’s challenge is to skillfully manage the use of CPU and memory as you move through the application, so that Unity takes up as little resource as possible when it is unused in the application.
More about how Unity works with Flutter and what to be aware of can be found here.
CONCLUSION
Combining Flutter and Unity presents a compelling case, especially when the bulk of your app doesn’t hinge on Unity-specific features like advanced game physics. If you envision a game abundant with views, navigation, and game-styled interfaces but without intensive use of the 2D/3D game engine, then Flutter might be your best bet. This strategy lets your game developers zero in on the core game physics. Consequently, you can optimize the broader pool of Flutter developers for the mainstream application elements and lean on the specialized skills of Unity developers for the game-centric sections.
To break everything down:
Developers Availability: There are more Flutter developers available than Unity developers. This impacts hiring speed and can optimize costs for the entire app development.
Work Division: If only part of your app relies on Unity, think about how to split the tasks. Much of the development might not necessitate Unity.
Maintenance: Post-launch, many changes mainly concern parts of the app that might not require attention to advanced physics or 3D visualizations but more on user flow and business logic.
Integration: Flutter can display Unity screens or fragments, enabling a mix of regular app and gaming/3D elements.
Hidden Costs: Integrating Flutter and Unity can be intricate. Proper initial project structuring can avert future complications.
Existing Unity Apps: Transitioning to Flutter for long-developed Unity projects could be time-consuming and not necessarily cost-effective. But it’s an avenue to consider for redesigns or new projects.
Performance: Using Flutter in tandem with Unity is advantageous when your app doesn’t heavily lean on Unity’s specific features, allowing more focused development on game mechanics.
Get latest insights, ideas and inspiration
Take your app development and management further with Codigee
Let's make something together.
At Codigee, we value transparency, efficiency, and simplicity. No overengineering. No wasted time.
Just straight-up execution.
We are obsessed.
Every billion-dollar company started with one decision, one step, one iteration. The key? Taking action and executing fast.

