Blog

Master Flutter: 16 Projects to Boost Your Expertise
If you’ve already built one or more applications using Flutter and are seeking ways to refine your expertise through small-scale projects relevant to personal and professional settings, look no further! In this article, we present 16 suggestions to help you advance as a Flutter developer. Instead of detailing specific steps, this article offers ideas and resources you can readily incorporate into your app development, from including translations and writing tests, to understanding software architecture. We recommend skimming through the entire list before diving into the subjects that pique your interest. Enjoy!
Ideas for Your Next Flutter Project
1. Automated Testing
Testing is a crucial aspect of app development, particularly in professional settings. Your next move in the testing process depends on your current proficiency. New to testing? Begin with unit tests. Already well versed? Explore widget testing, integration tests, or even advanced techniques like golden testing.
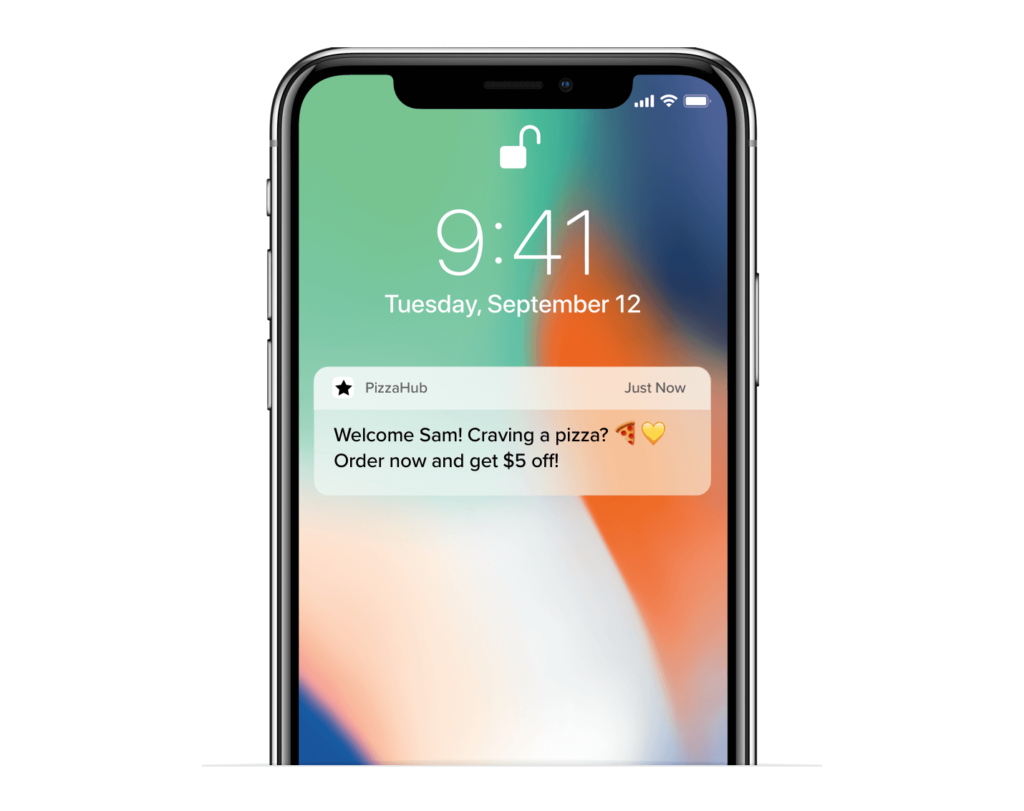
2. Push Notifications
Push notifications have become a popular way for big applications to keep users engaged even when the app is not in use. Firebase Cloud Messaging is a widely used solution for this purpose. Regularly sending push notifications can encourage users to revisit your app. You can also integrate push notifications with a routing package (see idea 6) to direct users to specific sub-screens.

3. Multilingual Support
Expanding your app’s user base requires offering translations in multiple languages. Most successful apps provide support in at least two languages. If you’re new to translations, consider using Flutter’s i18n package and tools like DeepL. The i18n package supports JSON or ARB files to store translation keys and their corresponding translations. The ARB files can then be imported into Flutter’s intl package, allowing you to access translations throughout your app easily. When implementing multilingual support, remember to consider text direction (left-to-right or right-to-left) and how your app’s layout may need to adapt to accommodate different languages.
4. State Management Packages
Familiarize yourself with popular state management packages like Provider, Riverpod, and Bloc. Each package offers different approaches to managing your app’s state, and understanding their nuances can help you make an informed decision about which package is best suited for your project. Provider is a straightforward, dependency-injection-based solution that allows you to access and modify state throughout your app. Riverpod is built on similar principles but offers more flexibility and is considered a successor to Provider. Bloc, on the other hand, is an event-driven state management solution that emphasizes separation of concerns and is particularly useful for larger, more complex applications.
5. Animations
Incorporating animations can give your app a unique feel, setting it apart from competitors and potentially increasing user engagement. Rive and Lottie are two popular tools for creating images, animations, and State Machines. State Machines enable you to transition from one animation to another based on user input or predefined conditions. Rive allows you to use most community-generated content as long as you credit the original creator – experiment with integrating community animations into your project or designing your own state machine.
__IMAGE_9yrch8dz1qu__
6. Navigation Packages
In the world of Flutter, there are two ways to navigate: imperative (Navigator 1.0) and declarative (Navigator 2.0). Imperative navigation uses a stack-based approach, allowing you to push and pop routes as needed. Declarative navigation, introduced with Navigator 2.0, provides a more reactive approach, where the navigation stack is built based on the app’s current state. For larger apps that require deep-linking and guarded routes, use a routing package such as AutoRoute or GoRouter. These packages simplify the implementation of advanced navigation features like deep linking, guarded routes that require user authentication, and smooth transitions between routes.
7. WebView Integration
Many popular apps, such as Facebook, Instagram, and Twitter, incorporate WebView to display websites within the app. Experiment with packages like flutter_inappwebview or webview_flutter to display websites. Both packages offer similar functionality but differ in terms of their APIs and community support. Flutter_inappwebview provides a more comprehensive API and additional features, such as support for JavaScript, whereas webview_flutter is maintained by the Flutter team and is designed to be more lightweight. For advanced users, try allowing specific URLs and extracting information from websites using a JavaScript handler. This can enable your app to communicate with the web content and provide a more seamless experience for users.
8. A/B Testing
A/B testing helps data-driven companies make informed decisions about design changes, new features, and more. Implement A/B testing in your app, for example, with Firebase, to see if altering button color or placement affects click rates. Firebase offers Remote Config, a feature that allows you to store key-value pairs in the cloud and update them without redeploying your app. By using Remote Config, you can easily test different variations of your app’s design or features and collect data on user engagement. While real users are ideal for evaluation, you can also test without them by creating a simulated user base and observing how the different variations perform in terms of user retention and conversion rates.
9. App Flavors
App flavors use the same code base to enable different app environments, such as free and paid versions or white-labeled apps. Flavors can be defined in your app’s build.gradle (for Android) or Xcode project settings (for iOS). By creating different flavors, you can easily manage multiple versions of your app while maintaining a single code base. This can be particularly useful when you need to develop apps for multiple clients or offer different feature sets in a single app.
To master this concept, create another flavor of an existing app with a unique icon and colors. Don’t forget to configure your app to read from different configuration files, depending on the active flavor. This will allow you to have different settings, such as API keys or feature toggles, for each flavor without affecting the others.
10. Clean Coding and Software Architecture
Developing high-quality, scalable, and maintainable software systems requires an understanding of clean coding and software architecture principles. Read books like „The Pragmatic Programmer,” „Clean Code,” or „Clean Architecture,” and explore articles like „What is the difference between MVC and MVVM (for Flutter)?” to enhance your knowledge. Clean coding principles emphasize writing code that is easy to understand, modify, and maintain. By following these principles, your app will be more resilient to bugs and easier to extend with new features. Software architecture, on the other hand, refers to the high-level structure of your app and the relationships between its components. By understanding different architectural patterns, such as MVC (Model-View-Controller) or MVVM (Model-View-ViewModel), you can create more organized, testable, and maintainable apps.
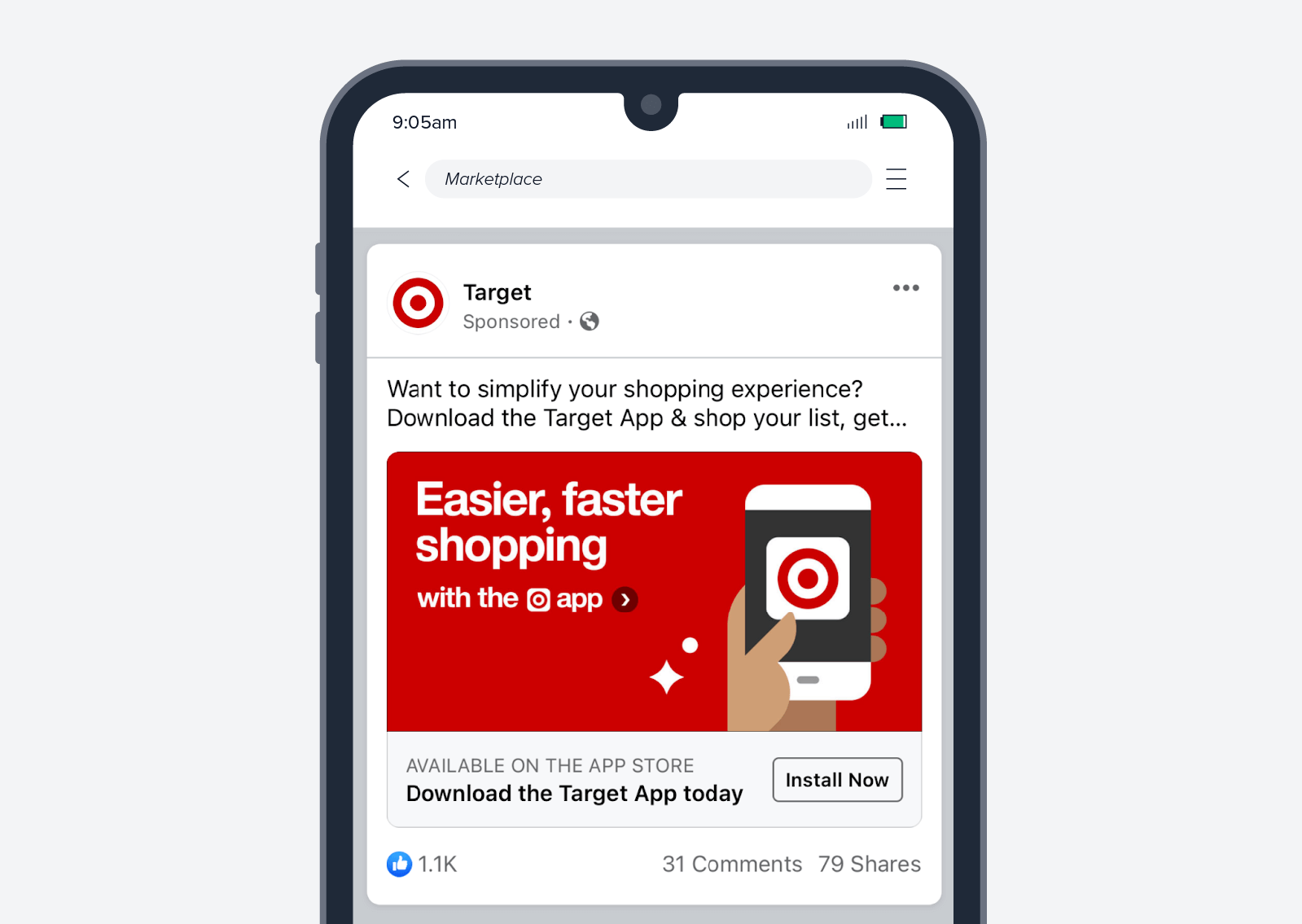
11. Advertisements
Incorporating ads can help monetize your app. AdMob, a Google service, is a popular choice for implementing ads in Flutter apps. AdMob offers various ad formats, such as banner ads, interstitial ads, and rewarded ads, each with different levels of user engagement and revenue potential.
To get started with AdMob, sign up for an account and create ad units for your app. Then, integrate the Google Mobile Ads SDK into your project and use the flutter_admob package to display ads in your app. Keep in mind that ad placement and frequency can significantly impact user experience, so it’s essential to find the right balance between revenue generation and maintaining a positive user experience.

12. Keyboard Shortcuts
Shortcuts can significantly improve your productivity as a developer. Learn general shortcuts, such as copy, paste, and undo, as well as Flutter-specific shortcuts like hot-reloading your app. „The Pragmatic Programmer” suggests working without a mouse to enhance your shortcut proficiency, which can save you time and improve your overall efficiency.
In addition to learning existing shortcuts, you can also customize your development environment to include shortcuts specific to your workflow. This can involve creating custom shortcuts for your favorite IDE or using tools like AutoHotkey to create system-wide shortcuts.
13. Native Features
When Flutter plugins aren’t available, you can implement native Android or iOS code to access platform-specific features. Try adding native functionality using method channels or native C APIs with dart:ffi. Method channels enable communication between your Flutter code and platform-specific code, allowing you to call native functions from your Dart code and vice versa. Dart:ffi, on the other hand, allows you to call C APIs directly from your Dart code, which can be useful when interacting with low-level platform features or integrating third-party libraries that don’t have Flutter plugins.
14. Remote Database Integration
Storing remote data is crucial for many apps that require data persistence, real-time updates, and collaboration between users. Firebase Firestore is a popular solution for remote data storage in Flutter apps. Firestore is a NoSQL database that provides real-time data synchronization, offline support, and powerful querying capabilities. To integrate Firestore into your app, use the cloud_firestore package and follow the setup instructions for your target platforms. Once set up, you can use Firestore to store, retrieve, and update data in your app, enabling features like user-generated content, social interactions, and more.
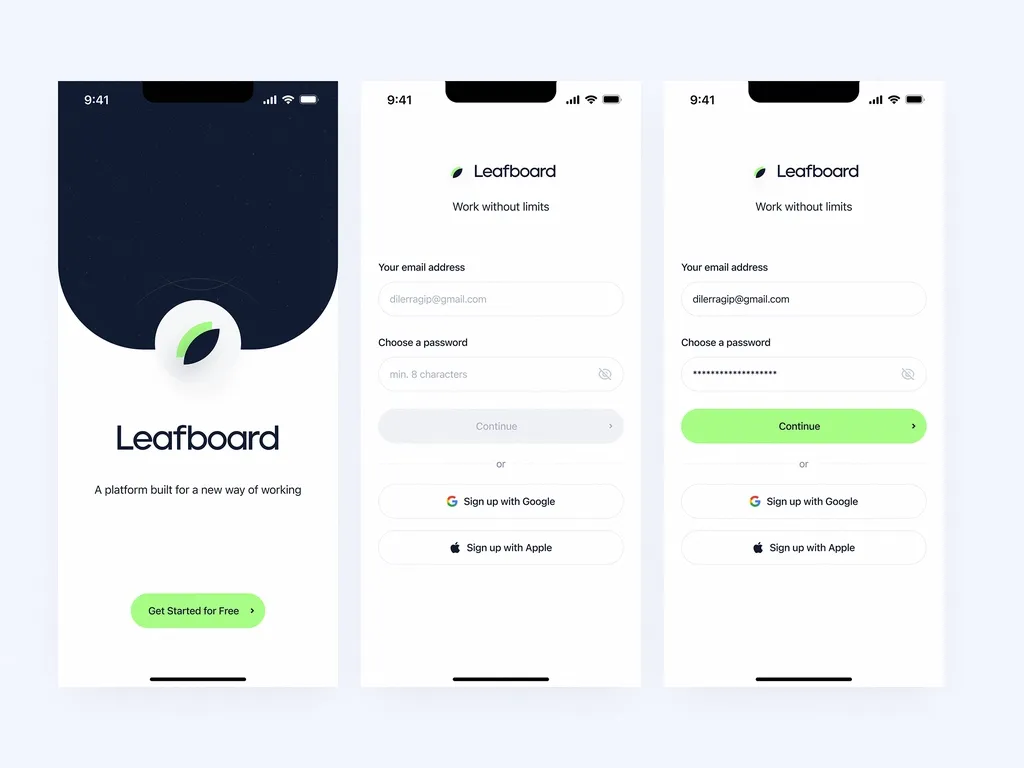
15. User Authentication
User authentication is essential for apps that require personalized experiences, user-generated content, or restricted access to certain features. Authenticate users using services like Firebase Authentication, which supports various sign-in methods, such as email/password, Google, Facebook, and Twitter. To integrate Firebase Authentication into your Flutter app, use the firebase_auth package and follow the setup instructions for your target platforms.
Once set up, you can implement sign-in and sign-up workflows, manage user accounts, and secure access to certain parts of your app. Additionally, experiment with anonymous authentication, which allows users to access your app’s features without providing personal information. This can be combined with guarded routes (see idea 6) to restrict access to specific areas of your app based on the user’s authentication status.

Mobile Task Management Application by Ragıp Diler
16. User Behavior Analysis
Utilize tools like Google Analytics to track user behavior and identify app features that engage users the most. By analyzing user interactions with your app, you can gain valuable insights into which features drive user retention, user satisfaction, and revenue generation. Google Analytics for Firebase provides a comprehensive solution for tracking events, user properties, and more within your Flutter app.
To initiate, use the firebase_analytics package and follow the setup instructions for your target platforms. Once set up, you can track user behavior by logging custom events or using predefined events provided by the package. With this data, you can make informed decisions about which features to improve, remove, or add to your app, ultimately leading to a more successful and engaging product.
Conclusion
Enhance your Flutter proficiency with these 16 project concepts, which can lead you on your journey to becoming an esteemed developer. We would love to hear your feedback on this article, so feel free to express your opinions in the comments section. Don’t forget to explore our other articles on topics like MVC vs. MVVM for Flutter and the SOLID Single Responsibility Principle.
Get latest insights, ideas and inspiration
Take your app development and management further with Codigee
Let's make something together.
At Codigee, we value transparency, efficiency, and simplicity. No overengineering. No wasted time.
Just straight-up execution.
We are obsessed.
Every billion-dollar company started with one decision, one step, one iteration. The key? Taking action and executing fast.

