Blog

React Native vs Flutter: What technology is the best in 2026?
Flutter vs React Native for AI: Which is Better in 2026?
This is the most frequent question founders ask me this year. The era of static mobile apps is over. Today, every competitive MVP requires the integration of Artificial Intelligence—whether it’s for real-time voice assistants, predictive analytics, or generative chat features. So, which framework handles AI better?
My answer is immediate: Flutter.
Why? Because advanced AI requires speed and fluidity. AI models, like large language models (LLMs), generate data streams in real-time. This requires an interface that can render changes instantly without lagging. Flutter’s rendering engine (Impeller) is the only cross-platform solution capable of handling complex, real-time AI visualisations at a stable 120 FPS. Unlike React Native, which often relies on a bridge to communicate with native modules (a potential bottleneck for heavy AI data streams), Flutter compiles directly to machine code. This means your AI features don’t just "work"—they feel fast, responsive, and truly native. If you are building the next generation of intelligent apps, you cannot afford the latency of older frameworks
Are you deciding between Flutter and React Native for your upcoming mobile project? Explore the guide for 2026 to see which framework provides a quicker, more cost-effective mobile MVP.
Native technologies resemble dinosaurs—no one wants to waste their budget developing outdated and inefficient languages. Nowadays, it’s much simpler to choose the right cross-platform solution for your project. React Native and Flutter are two of the most popular platforms available, so let’s explore what makes each unique and understand why Flutter and React Native are the best options for your budget and development needs. At first, React Native is not native!
What is cross-platform?
A cross-platform solution is a way of using one base code for different platforms. But if we have an application that runs on one system, can it also work on another? Well, that depends. Mobile applications were initially coded in native languages such as Swift or Objective C for iOS and Kotlin or Java for Android. These languages have different tools for creating user interfaces, such as refreshing the app. Developing apps in native languages is excellent – not only are they fast, but you’ll also have access to any hardware, everything works properly, and you can use the device 100% full power. But srsly? Who wants to pay twice for the same thing? Ok, what about Flutter vs. React Native performance – cross-platforms? Is it effective? Yes, let’s compare with natives in the next paragraph.
Why use cross-platform if we have unlimited possibilities for natives?
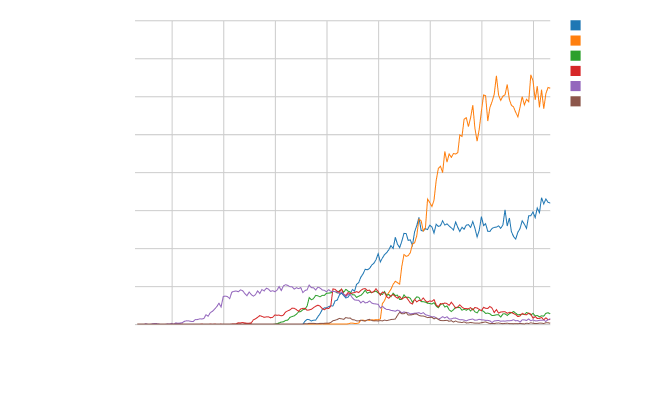
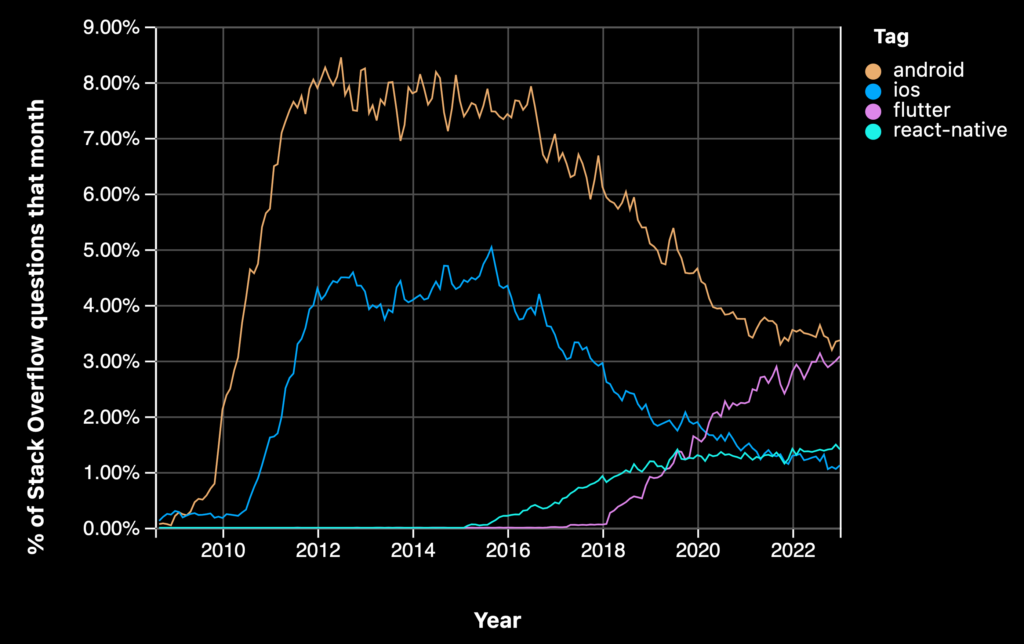
Many cross-platform solutions exist, so why do we focus on React Native and Flutter? The graph below illustrates the number of open threads on StackOverflow in these languages. It’s clear that both Flutter and React Native have seen an upturn in popularity in the last few years, with Flutter taking the lead as the most popular technology on this portal.

When clients come to me with questions about creating apps for Android and iOS, I always explain the great benefits of using Flutter! Not only is it around 40% cheaper than other native development methods, but it also offers faster development with equal effectiveness.
What you can see from this graph?
Just like cars, newer software frameworks tend to work better and be easier to use. The latest frameworks are designed to align with modern programming practices, making them more effective. For instance, consider Flutter. Its rapid rise in popularity among developers is not merely coincidental; it stems from being a recent framework backed by Google. Flutter is user-friendly, performs well, and is straightforward to learn. Furthermore, it’s not just a new option; it has matured over nearly five years of development.

What’s more? Let’s take a closer look at the chart above. You’ll notice a significant decline in native app popularity when Flutter and React Native were released. It’s only a matter of time before cross-platform solutions like Flutter eclipse natives. They’re superior – cheaper, faster, and more developer-friendly. What more could you want?
Flutter is the better choice, even for a one-platform app.
If you plan to implement complex custom solutions, like USB-terminal cameras or GPSs, on a single platform (e.g., Android), native code is your best bet. In Flutter, we can create the so-called „native bridges” that provide us with every API hardware we want to use, making it easier to develop apps faster, simpler, and more effectively. You can create functions for both Android and iOS, and it’s much easier than React Native. If you ever want to create an app for another platform, Flutter makes that much easier, too. Long term, Flutter is much easier to maintain than native apps, so even if you’re focusing on one platform, you’ll ultimately save time and money by sticking with Flutter.
Just one code for both platforms?
In this article, I explored both Flutter and React Native. Flutter uses Dart as the language for programming apps, while both platforms use advanced rendering engines to display widgets. In 2026, Flutter utilizes the Impeller engine by default, which pre-compiles shaders to eliminate the "jank" (stuttering) that older frameworks struggled with. It connects seamlessly to native metal/vulkan APIs, guaranteeing a stable 120Hz performance on modern screens.
As a tip, older issues like the "double splash screen" are virtually non-existent now thanks to modern Android/iOS splash APIs fully supported by Flutter. Lastly, Flutter’s Impeller Engine guarantees pixel-perfect consistency. The UI will always be the same regardless of the operating system version, solving the fragmentation problem once and for all.
React Native allows programming in JavaScript to produce the app’s UI. Historically, it relied on a "Bridge" to communicate with native components, which caused bottlenecks. In 2026, React Native has widely adopted its "New Architecture" (Fabric & TurboModules), replacing the bridge with direct C++ bindings. This has improved performance significantly compared to years past. However, despite these improvements, it still relies on the JavaScript runtime environment, which consumes more memory and battery than Flutter’s compiled machine code—a critical factor for AI apps running heavy local models. Next to Flutter, React Native remains a popular choice, especially if your team is largely composed of web developers.
Both are much easier to maintain than full-native apps, provided we build MVPs with better performance faster. We have one code for any platform, including mobile, desktop, and the web. You can read more about this topic in future articles. You can also read about how to launch a mobile app product MVP in another article in Codigee’s blog here.
Are cross-platforms two times less costly?
It’s a common misconception that we have to use different hardware features for each platform, which would lead to double the costs. However, we write the entire business logic, server communication, and AI-integration layers only once.
Think about it: Integrating a complex AI Voice Assistant requires intricate logic. In native development, you build (and debug) this logic twice. In Flutter, you build it once. This doesn't just cut development costs; it cuts ongoing maintenance and AI-token consumption testing costs in half.
To sum up, the cost depends on the application. In most cases, it’s as much as 40% cheaper. Plus, you don’t need to hire different specialized iOS and Android teams, making it a win-win for your burn rate.
Why is Flutter and React Native development faster than native development in 2026?
1. Hot Reload / Fast Refresh
Flutter and React Native have perfect tools, including Hot Reload (In RN—Fast Refresh). Developers must constantly test their work to build applications from scratch, which can be time-consuming. Luckily, with Hot Reload, developers can see the effects of their development immediately, saving a massive amount of time that can be used to develop new features and refactor codes.
2. Up to 50% less testing of UI parts.
We must test UI and Logic on a single platform besides hardware features. Testing hardware such as a camera should always be done independently to save time with quality assurance.
3. Scalable, fast and modern MVP
At Codigee, we can develop the first working prototype in just two weeks. An MVP takes up to six months, depending on the complexity (we have done some in two months, e.g., look at FishPro). Cross-platform solutions are perfect for MVPs; you can create one quickly for two platforms instead of doubling your budget by developing it separately. It’s a better choice to create more features with cross-platform and save money for marketing.
Do they have any cons? Yes, the size is slightly more significant; the size has increased by ~50MB. But is that a lot these days?
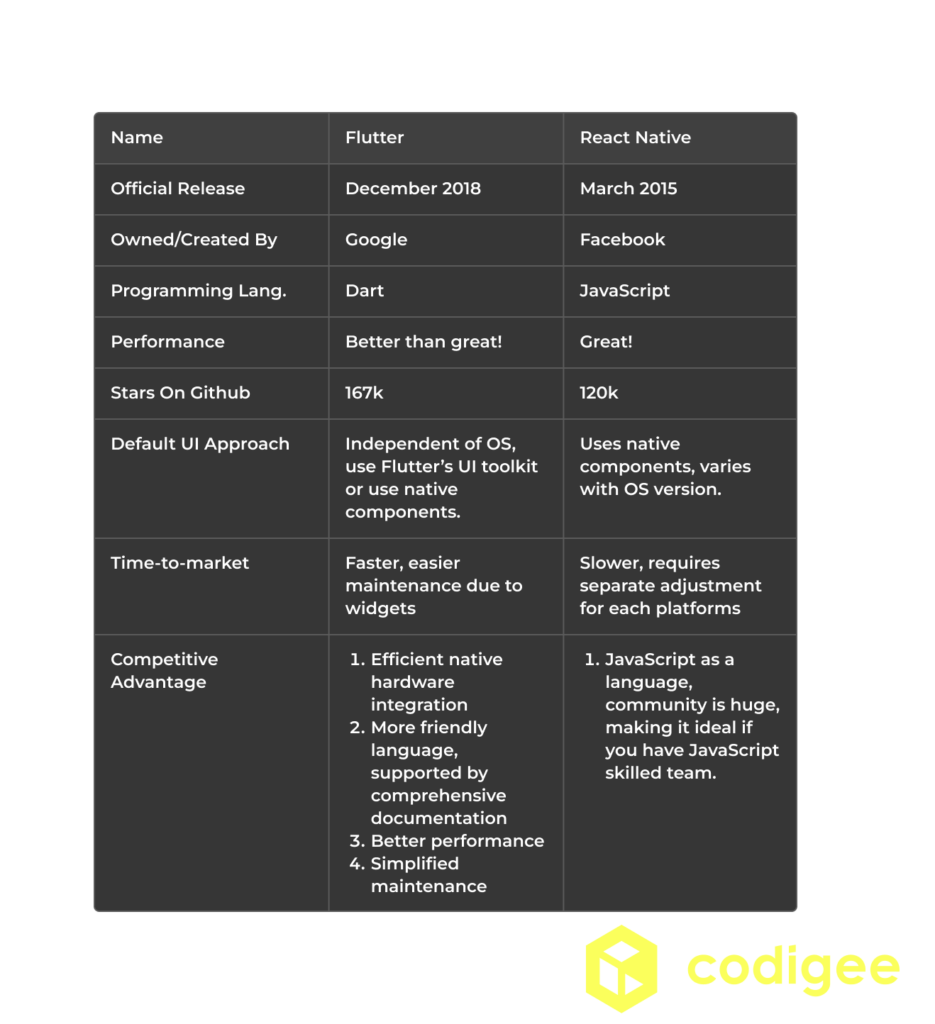
Comparison: Flutter vs React Native in 2026
In 2026, the debate between React Native and Flutter regarding performance and popularity remains a pivotal topic in mobile app development. Flutter, with its rapid ascent in the cross-platform frameworks arena, showcases a significant edge in performance—especially for AI-driven apps. Its efficient, widget-based design facilitates a faster time to market, which is crucial for startups and agile development processes. React Native, powered by the widespread JavaScript community, continues to be a strong player, offering a mature ecosystem.

The comparison between Flutter and React Native performance highlights Flutter’s superior speed and efficiency, driven by Google’s innovative technology. However, React Native, with its established presence and JavaScript foundation, maintains a loyal following. When considering React Native or Flutter for startups, the decision often hinges on factors like AI integration needs, team expertise, and project timelines.
Both frameworks stand out in the cross-platform development landscape, but the choice between them is complex. For developers and companies, it’s less about asking, 'Is Flutter better than React Native?’ and more about evaluating which framework best aligns with their project goals and resources. As we continue to witness advancements in Flutter and React Native, staying informed about their evolving capabilities is key to making the best decision for mobile app development needs.
Conclusions:
As a developer and founder of Codigee, I have worked with plenty of start-up CEOs, and none of them has ever regretted choosing Flutter. We’ve developed many applications here at Codigee for live-streaming videos, e-commerce, and Bluetooth connection for external devices. Each of our apps has been incredibly successful, so much so that we’ve even built an entire banking app from scratch and now support two of the five biggest banks in Poland! I am confident that Flutter is the future, particularly for the AI era, and that it’s only a matter of time before it becomes more significant and popular and surpasses native languages.
Get latest insights, ideas and inspiration
Take your app development and management further with Codigee
Let's make something together.
At Codigee, we value transparency, efficiency, and simplicity. No overengineering. No wasted time.
Just straight-up execution.
We are obsessed.
Every billion-dollar company started with one decision, one step, one iteration. The key? Taking action and executing fast.

